Streamlining Payments
The integration of a new payments provider
THE CONTEXT
HiMama is an all-in-one daycare app. I joined their Billing and Payments team as they were starting the integration process with a new payment provider, Payrix.
Our main focus was to optimize the invoicing and payment procedures, simplifying payments for parents while enabling daycares to efficiently handle their finances.
Timeline:
5 months
Team:
Caitlyn
Product Manager
Engineering team of 5
My Role:
Lead design
Research
Ideation to implementation
Lo-fidelity wireframes to specs in Figma
THE PROBLEM
We had an existing payment provider (Worldline) and needed to find a balance between meeting the requirements of the new payment provider (Payrix) while integrating within our existing system.
We needed to provide a unified experience for both the daycare centers and their customers during the payment process. One of the biggest pain points was Director invoices were updated to React, while parent invoices were still in the old legacy software.
Daycare centers were having a hard time signing up for payments. It was a very manual process that took 5 business days to complete the application.
THE GOALS
Ensure compliance with the new payment provider's regulations.
Facilitate seamless payment processing and communication between payers and childcare centers.
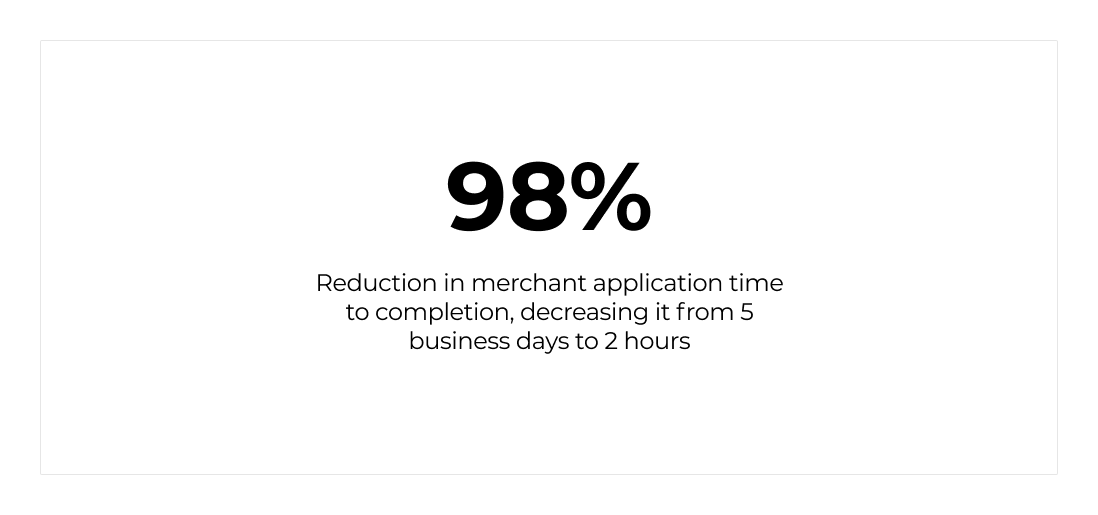
Reduce the time required for merchants to complete the application process.
RESEARCH
How Might We
We started the design process with "How Might We" to set the stage for the project:
How might we ensure security measures and compliance with industry standards and regulations when integrating a new payment provider?
How might we design a seamless and intuitive payment experience for our customers, ensuring that it aligns with our brand and provides a consistent user journey?
How might we optimize the payment application onboarding process for customers, significantly reducing the time required for sign-up and approval?
THE DESIGN PROCESS FOR:
1. How might we ensure security measures and compliance with industry standards and regulations when integrating a new payment provider?
Discover and define
The primary focus was on ensuring compliance requirements set by the new payment provider, Payrix.
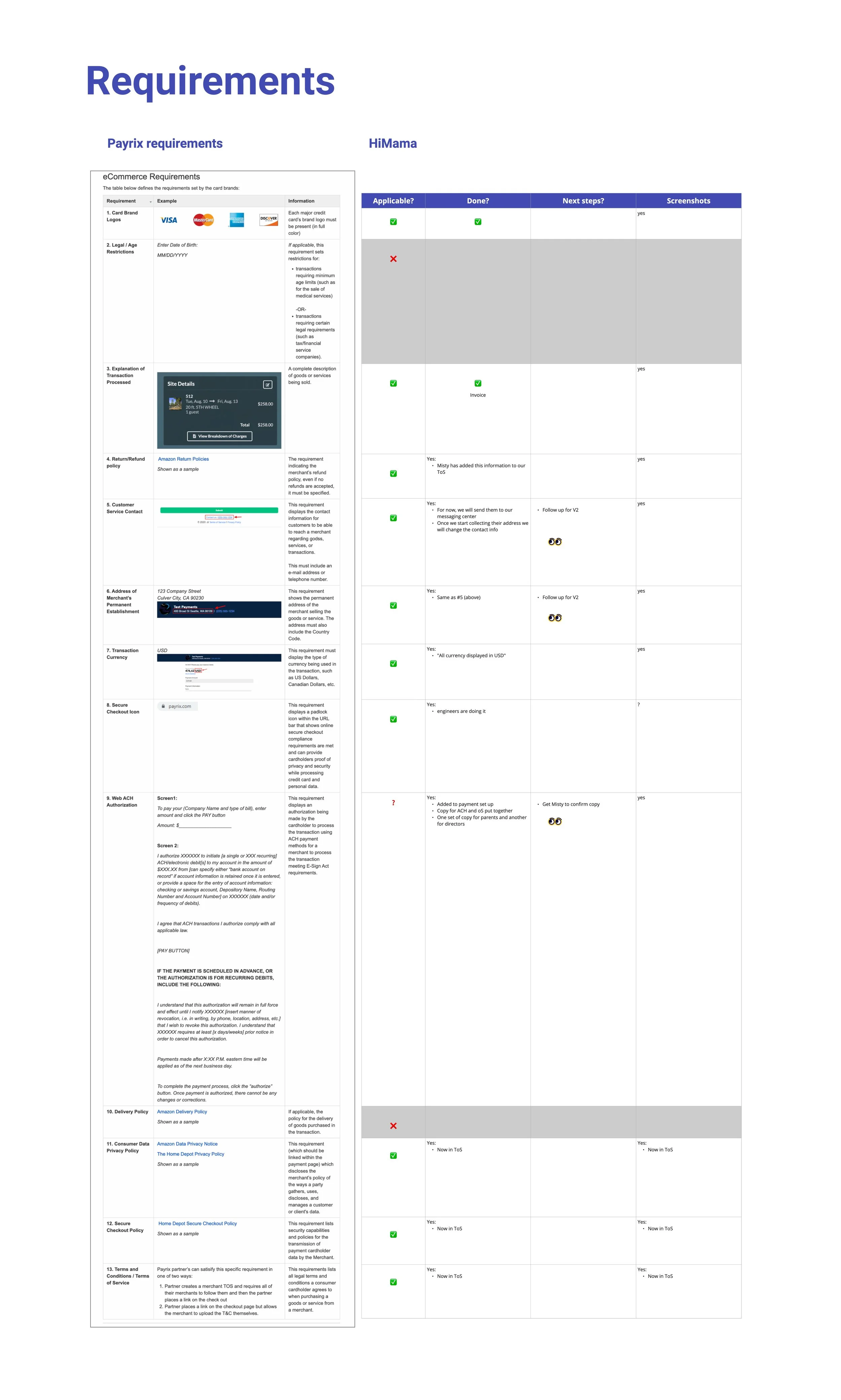
We were given a list of eCommerce disclosure requirements imposed by the card brands which guided the design decisions. Using Miro, I created a table to capture if the requirements:
Were applicable to our service
If we had updated the designs
If there were next steps or fast follows
If we had sent screenshots to Payrix for approval
The Miro board used to facilitate stakeholder meetings for compliance.
Ideation and implementation
We utilized the Miro board to collaborate closely with the Payrix team and our stakeholders. These meetings served as opportunities to discuss and address any design-related, technical, and legal considerations while ensuring that the final designs met both the compliance requirements and the needs of the stakeholders.
Invoice designs with compliance requirements.
Payment method designs with compliance requirements.
THE DESIGN PROCESS FOR:
2. How might we design a seamless and intuitive payment experience for our customers, ensuring that it aligns with our brand and provides a consistent user journey?
Advocating for React
Given the integration of the new provider, we recognized the opportunity to fulfill a highly requested feature from our users. However, due to the complexities involved with the current state of the legacy invoice for parents, implementing this feature would take too much effort.
“After discussing the challenges with the Senior Leadership Team, our squad successfully advocated for the prioritization of the parent invoice redesign using React.”
The decision to leverage React in the redesign process was driven by our commitment to providing a cohesive and seamless user experience. While the Directors invoice had already been redesigned using React, the Parents invoice still remained in the legacy system. By leveraging the capabilities offered by React, we aimed to address consistency while ensuring the integration of the new payment provider fit harmoniously into the overall design of the invoice page.
Research
The tech lead and I conducted a thorough audit of the current payment experience. To ensure a comprehensive analysis, we examined each state of the invoice for both credit card and ACH payments. These states were:
Due
Paid
Partial
Failed
Pending
As well as edge cases
To capture a complete picture, we took screenshots of the invoices for both the new (Payrix) and old (Worldline) payment providers. This comprehensive approach allowed us to gain a holistic understanding of the user experience across all scenarios.
Overview of the current experience audit
Approach
After identifying areas for improvement and determining how we could simplify, we proceeded to merge the experiences of both payment providers by leveraging the new invoice design in React.
Combining experiences of the new (Payrix) and old (Worldline) payment providers
The redesign process drew upon the payment provider requirements as well as the previous work done for the Directors invoice.
Additionally, due to the new changes for Payrix, we made the necessary updates to the Directors invoice to reflect those requirements as well as continuing to make the experience as consistent as possible.
Responsive
Throughout the redesign, our focus was to ensure that the interface was responsive and compatible across various platforms and devices. This ensured a seamless user experience regardless of the user's preferred platform or device.
THE DESIGN PROCESS FOR:
3. How can we optimize the payment onboarding process for customers, significantly reducing the time required for sign-up and approval?
With the successful integration of the new payment provider and the redesigned invoice, our attention shifted towards driving user adoption.
Our focus was to streamline the onboarding process and reduce the time it took for customers to sign up for the new payment system. At the time, the onboarding process took five business days to complete.
Research
We started out with stakeholder interviews to understand the user’s needs. At the same time we also discussed engineering constraints.
We discovered that the process was incredibly manual and the main pain points were:
If the merchant isn’t on the Sales call, or onboarding, or ignore emails, they can be unaware of payments existence
It's not an automated system and puts too much pressure on Onboarding Reps as well as Customer Service Reps
HiMama has exhausted email campaigns
We relied too much on centers learning about payments and reaching out to us
Approach
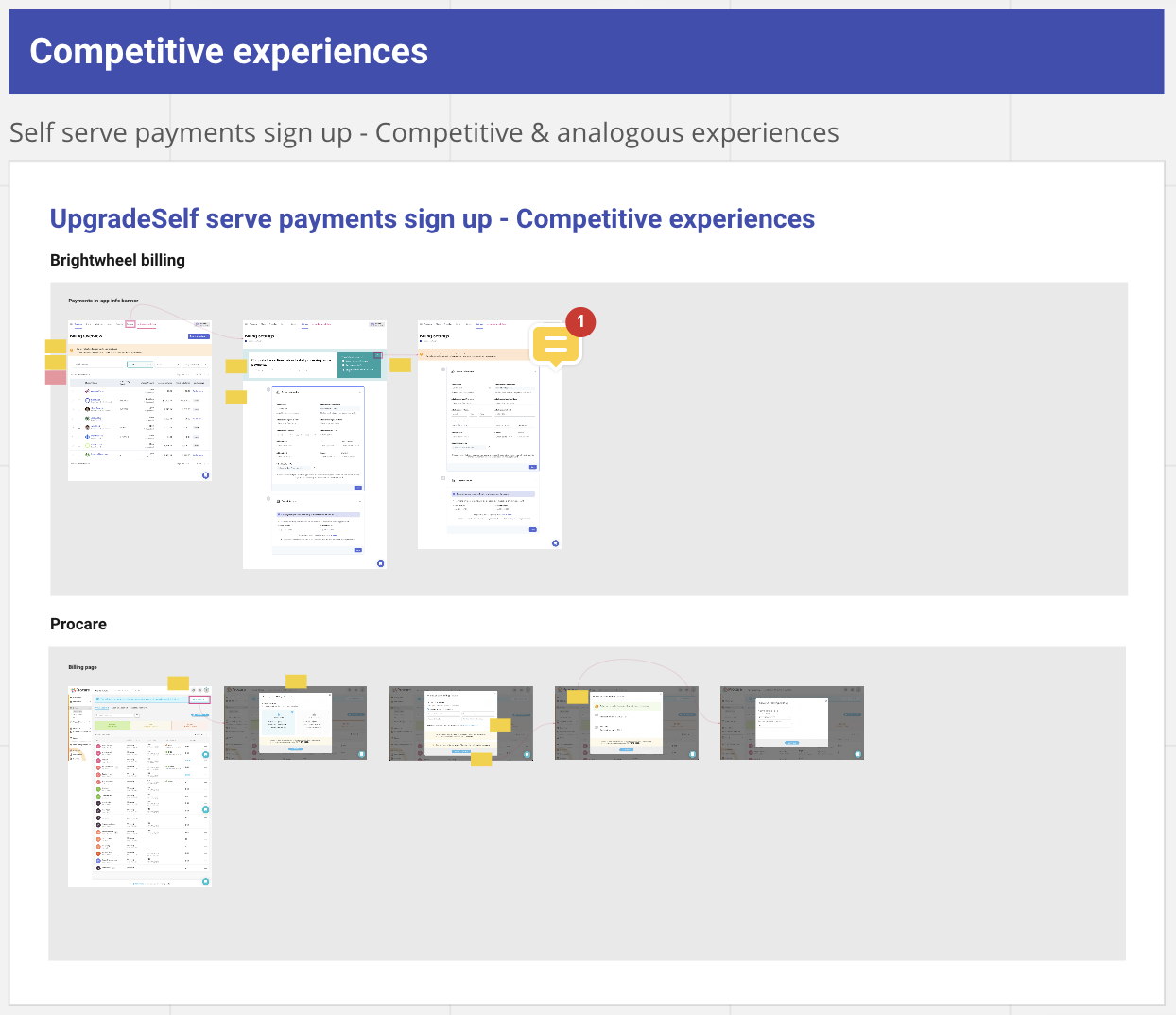
Following an analysis of competitors' experiences and rounds of design iteration, we ultimately arrived at an automated self-serve application.
Access to the application was conveniently placed in a banner on the Billing landing page, providing merchants with a visible offering.
Clicking on the CTA directs users to the Payrix application form, eliminating the need for our onboarding or customer service representatives. This automated process provided a more efficient and direct experience for merchants.
DESIGN HANDOFF
I worked closely with engineers to realize the designs. I also added flow diagrams and insights alongside the specs to help Engineers understand how the UI should behave.
A quote from the Tech Lead in regards to the setup of my Figma file during handoff:
I really love it. One of the pain points I expressed in the past is that even though we know how the UI should be built really well, I was having trouble understanding how the UI should behave. Those indicators I feel really help with explaining to engineers the behaviour of the page. So thank you for doing that, and I encourage you to keep doing it since it will help us, and also bringing it up with the design team to get other opinions about it!