THE CONTEXT
During the 7Geese integration with Paycor, we discovered that OKRs was too advanced for the Basic plan. We decided that we would add a new goal format, SMART goals, so that OKRs could be part of the Advanced plan.
We had 5 months to design and implement a new feature that would work well with our preexisting OKR format.
Timeline:
4 months
Team:
Caitlyn
Product manager
Engineering team of 6
My Role:
Lead design
Research
Ideation to implementation
Lo-fidelity wireframes to specs in Figma
GOAL SETTING FRAMEWORKS
Objectives and key results (OKRs): is a goal setting framework to define measurable goals and track their outcomes.
SMART goals: stands for Specific, Measurable, Achievable, Relevant, and Time-Bound. It is a simple structure that describes how to create and measure progress towards goals.
What’s the difference? SMART goals are viewed in isolation and OKRs are frequently set, tracked, and re-evaluated – usually quarterly between by individuals, teams, and organizations.
SMART goals applied to the details page in Paycor.
The Problem
The main question was how to consistently display measurements for both OKRs and SMART goals throughout 7Geese. At the same time, we also had to keep in mind that we wanted to give customers the ability to convert SMART goals to OKRs goals, and vice versa.
RESEARCH
Discover and define
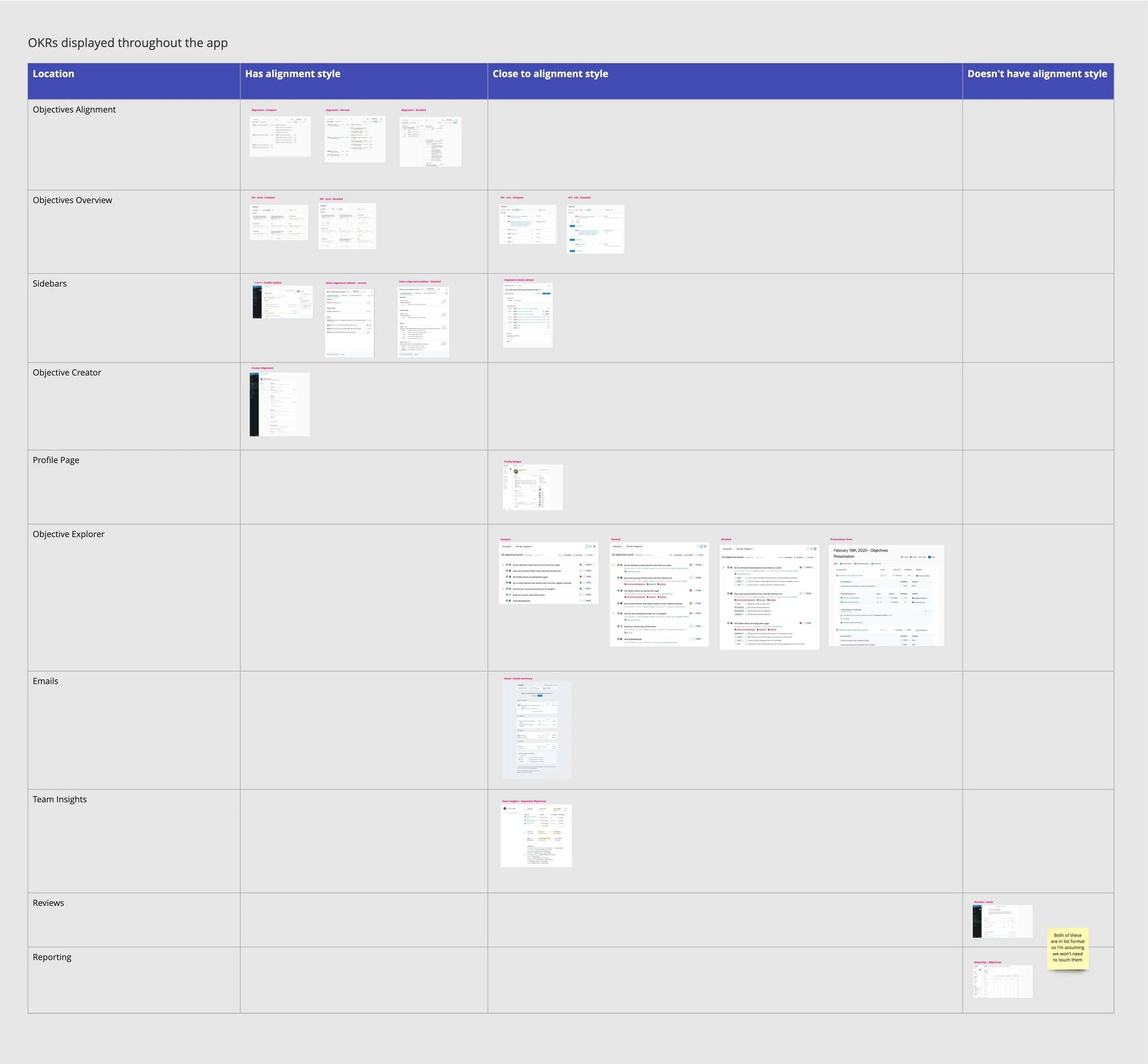
My first step was to find out where OKRs showed up throughout the application.
Listing everywhere OKRs are displayed in 7Geese to assist in systems thinking
Then I looked at what our competitors were doing to gain insights and learn about possible opportunities.
Competitive market research into what our competitors are doing
I followed that by reviewing our current OKR format and previous feedback to potentially improve the design for SMART goals.
IDEATION & IMPLEMENTATION
Systems thinking
While designing, I had to keep in mind how these elements would exist throughout the entire application.
We wanted to be consistent with the way OKRs were display. I used the OKRs details page as a starting point. It had the most amount of information displayed for the goal format, and had the most traffic.
OKRs details page was used as a starting point for design
Ideation
I began with crazy 8’s and brought it to design review to get feedback. There was a lot of ideation, back and forth, and group exercises. We went wide and tried different explorations to bring SMART goals to life.
Design Exploration
We were so focused on making the layouts between OKRs and SMART goals as consistent as possible that after going through multiple iterations, something dawned on us.
“Maybe we didn’t need to be so focused on consistency, this could be a way to separate SMART goals from OKRs.”
A consideration early on was allowing customers to switch between OKRs and SMART goals. This could be used as a visual cue to customers that they have indeed upgraded to a different option when switching to OKRs.
Design Decisions
OKRs is a progressive measurement process that calculates all the key results into the overall progress where SMART goals only measures one metric.
Something we heard from customers is that they didn’t trust the progress bar because they didn’t know what it meant. Since there was only one measurement, we added the metrics into the bar while keeping the overall progress on the left.
This design adapted well to the other metrics such as percentage and currency. It also worked our binary metric, complete/incomplete.
Another reason we ended up with this design was that it worked throughout the entire application. We were going back and forth between keeping or removing the overall progress. We decided not to remove it because it would impact how goals are presented in other parts of the application such as alignment, check-in reminder email, objectives overview, sidebar.
Just a glimpse of where OKRs show up in 7Geese